mxink
Getting Started With MX Ink
This page gives details on how to pair the MX Ink stylus to your Quest, and gives a brief overview of the controls.
Pairing using the Meta Horizon Phone App
- Power on the stylus by pressing and holding the META button for 3 seconds
- Use the Meta Horizon mobile phone app
- Select “Headset Settings”
- Select “Controllers”
- Select “Pair New Controller”
- Select “Pair Stylus”
- To put the stylus into pairing mode
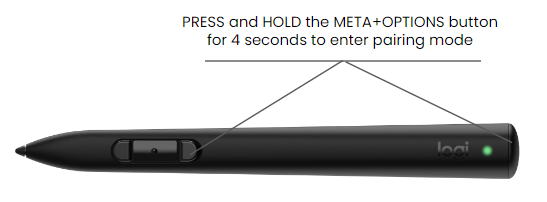
- Press and hold both the META and REAR buttons for 4 seconds to enter pairing mode
- The MX Ink is now paired and the tracked model will be shown
- You can now use the FRONT and REAR buttons to interact with the Meta Quest UI

Pairing using the in-HMD Settings Page (required for HMDs on Meta Horizon managed solutions)
Starting from OS V77, it is now possible to pair from the HMD Settings UI (no need to use the phone app).
- Within the HMD
- Open the “Setting” page in the HMD
- Select “Devices”
- Select “Stylus”
- Scroll all the way down to the end of the Stylus Settings page
- Click the button that says “Pair stylus”
- To put the stylus into pairing mode
- Press and hold both the META and REAR buttons for 4 seconds to enter pairing mode
- The MX Ink is now paired and the tracked model will be shown
- You can now use the FRONT and REAR buttons to interact with the Meta Quest UI
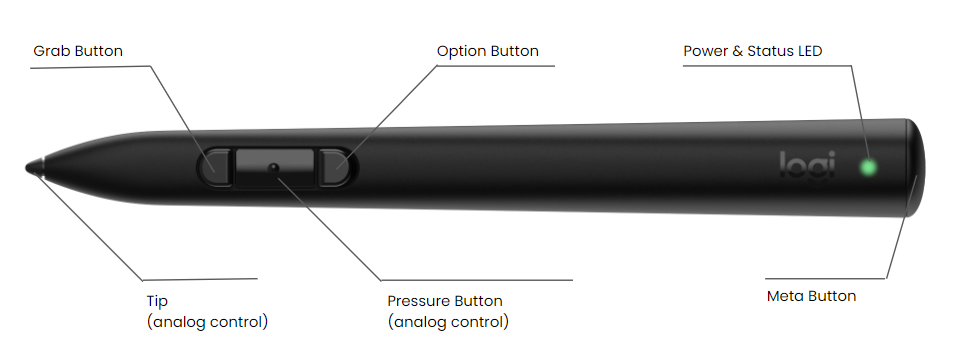
Stylus Controls
Below are user facing descriptions of the stylus buttons and analog inputs. They will be referenced throughout this guide as well as in the design guidelines and code examples.
| Control | Description |
|---|---|
| Middle Button | The pressure sensitive button allows for input that can report a value in the range 0-1. As an example, this input can be used for creating variable line widths in the air based on the pressure applied to the button, or pressing to select UI elements. |
| Tip | The analog Tip allows for the creation of lines on physical surfaces. While virtual and physical surfaces are aligned, this can be used to recreate a drawing surface on a desk or a whiteboard. |
| Front Button | This button is frequently used grab virtual objects. When used in conjunction with a Touch Controller Grip button in the non-dominant hand, it allows the user to scale and rotate objects. |
| Rear Button | This button can be used for tertiary controls like opening a menu. |
| Meta Button | This equivalent to the Meta button on the Meta Touch controller, i.e., press to show system menu, long press to recenter. Press-and-hold this button for 5 seconds to power off the stylus. Press-and-hold for 3 seconds to power on the stylus. |